TL;DR
To set a product image in WooCommerce, go to the product edit screen, find the Product image box in the right-hand sidebar, and upload or select an image from the Media Library. For variable products, you can also set individual images for each variation under the Variations tab.
Why the Product Image Matters
The product image is the main visual representation of your product. It appears on product pages, in your shop and category listings, and throughout your store. A clear, high-quality image helps customers understand what they’re buying and increases trust in your store.
How to Set the Main Product Image
1. Open the Product in the WordPress Dashboard
- Go to Products > All Products.
- Click Edit on the product you want to update (or click Add New to create a new product).
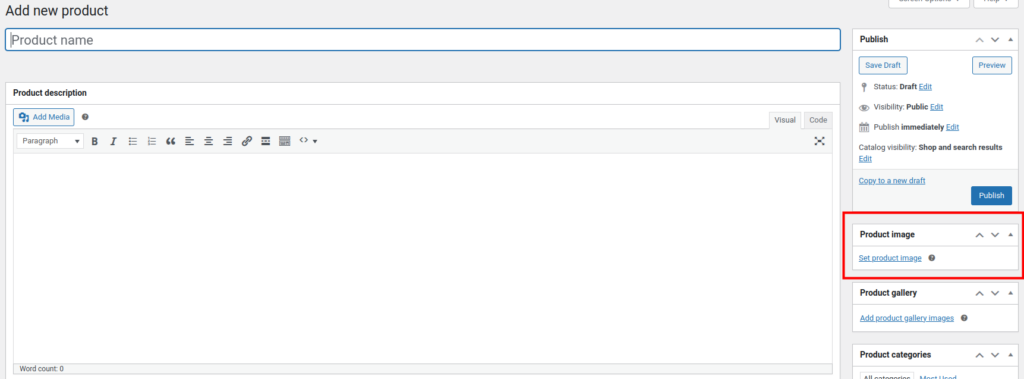
2. Find the “Product Image” Box
- On the right-hand side of the editor, locate the Product image box.

3. Upload or Select an Image
- Click Set product image.
- Choose an image from the Media Library or upload a new one.
- Click Set product image to confirm.
4. Save Your Changes
- Click Update or Publish to save the product.
How to Set Images for Variable Products
If you’re using variable products (e.g. different sizes, colors, or other options), you can assign specific images to each variation. Here’s how:
1. Open the Product
- Go to Products > All Products.
- Edit the variable product you want to modify.
2. Go to the “Variations” Tab
- Scroll down to the Product data section.
- Click the Variations tab.
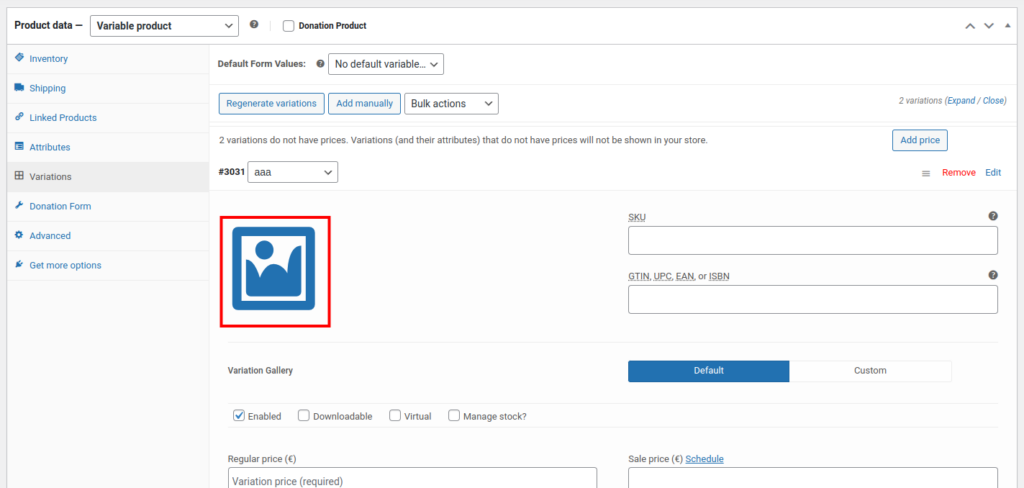
3. Set an Image for Each Variation
- Expand a variation by clicking the triangle on the left.
- You’ll see an image placeholder next to the variation title.You’ll see an image placeholder next to the variation title.
- Click the placeholder to upload or select an image from the Media Library.
- Repeat for each variation as needed.

4. Save Changes
- Click Save changes inside the Variations tab.
- Then click Update on the main product page to finalize.
Why Use Variation Images?
Setting images for each variation allows the main product image to change based on the customer’s selection (e.g., showing a red shirt when “Red” is selected). This improves user experience and reduces confusion.
Tips for Better Product Images
- Use square images (e.g., 1000×1000 px) for consistency.
- Keep backgrounds clean and uncluttered.
- Compress images to improve load times.
- Use real photos when possible. Mockups can work too, but be clear and honest.
